在昨天談完Day24:利用Collection view 製作照片牆後,今天我們來談串接Google
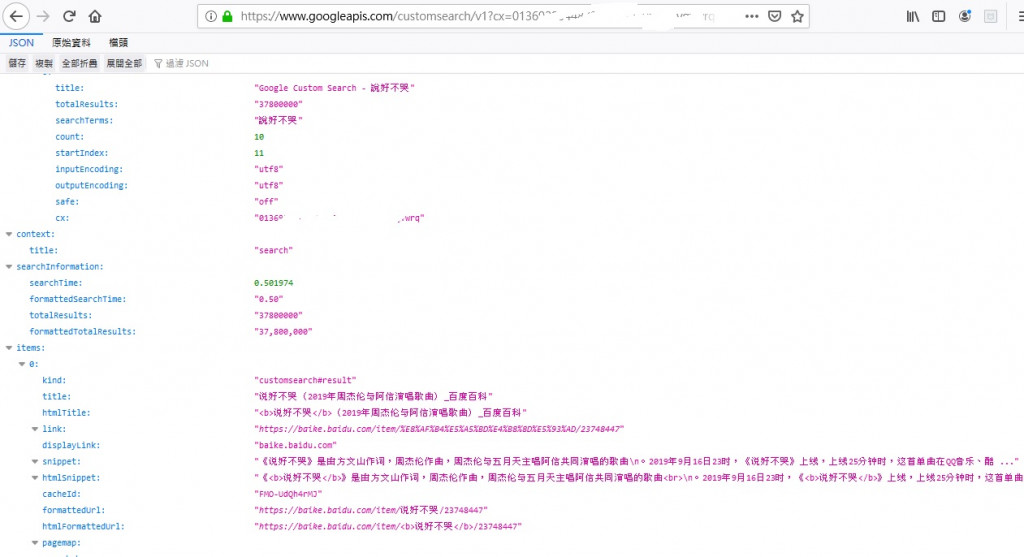
Custom Search API,解析 JSON 資料
想要串接 Google Custom Search JSON API,我們必須在網址裡夾帶
search engine ID & API key
建立 Custom Search Engine,得到 search engine ID,必須先建立
Custom Search Engine。
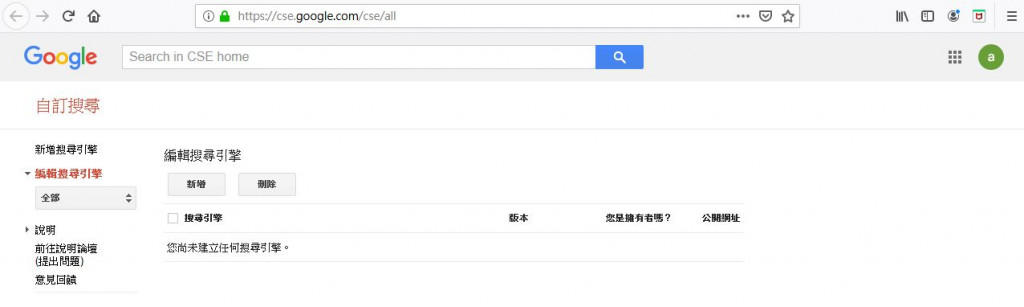
2.我們連到 Custom Search Engine control panel 建立 Search Engine。
https://cse.google.com/cse/all

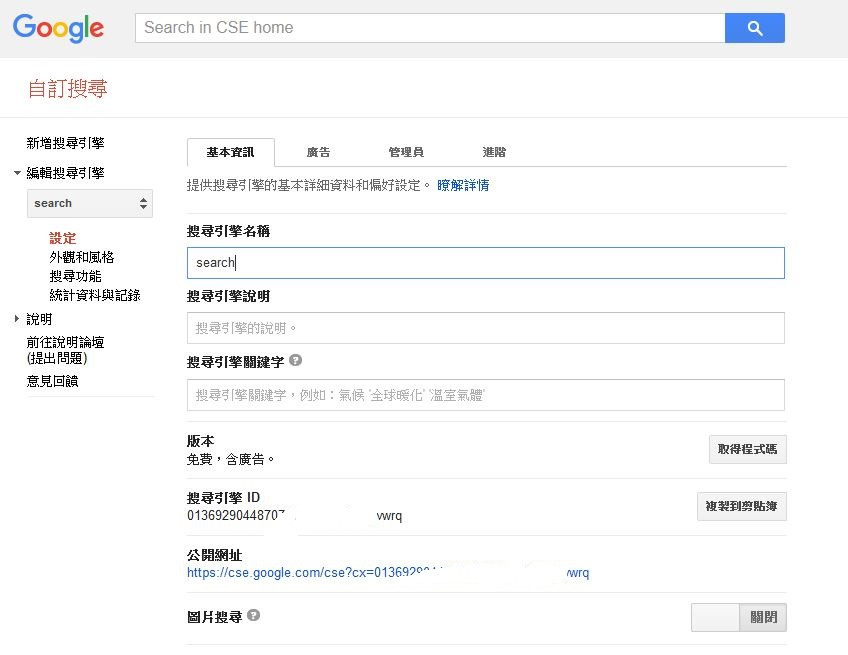
取得 Search Engine ID , 把值複製下來

4.到API key網站

5.取得 API key


有了 search engine ID & API key,我們將可採用以下網址搜尋 Google 上豐富資料。
網址至少要包含以下三個參數:
key: API key
cx: search engine ID
q: 搜尋的文字
接下來我們就可以在瀏覽器輸入要查詢的資料,之後就可以在App中放入查詢的API